The Workshop: Make PhpStorm Work for You - php[architect] Magazine August 2018
Joe • August 26, 2020
learning packages phparch writing phpWarning:
This post content may not be current, please double check the official documentation as needed.
This post may also be in an unedited form with grammatical or spelling mistakes, purchase the August 2018 issue from http://phparch.com for the professionally edited version.
The Workshop: Make PhpStorm work for you
by Joe Ferguson
This month we're going to dive into using PhpStorm and cover configuration from personal preferences to obeying standards and day to day usage.
Why PhpStorm
PhpStorm is practically the de facto integrated development environment (IDE) for PHP development. It's a paid product from a company named JetBrains. Jetbrains develops and maintains several IDEs for specific languages such as WebStorm for JavaScript, PyCharm for Python, RubyMine for Ruby, GoLand for Go, and others including IntelliJ IDEA. The reason I am so fond of PhpStorm (and all of the other Jetbrains IDEs) is because of the same look and feel across each product as well as across Linux, Windows, and MacOS. I have the same keyboard shortcuts (swap control in Linux and Windows with command in MacOS). If for some reason my Mac dies or some butterfly flaps it's wings and my keys start sticking or acting odd I can just swap over to my PC and continue working.
The reason Jetbrains can offer the same experience across three major operating systems is all because of Java. Many people have experienced really bad performance from Java IDEs and personally I've never had such issues. If you're developing on a lower end system such as an older CPU or a Macbook Air---beware you could see some performance issues. I wouldn't let this keep you from at least trying out PhpStorm. You can get a 30 day trial for free and if you don't mind using the early access program (EAP) version those don't require a license (but they do expire).
Command and Control: If you are using Linux or Windows know when I mention the "command" key you should use "control" instead.
Text Editors vs IDEs
Some developers swear by using a simple text editor instead of a "bloated" IDE. Which one you feel comfortable with will come down to personal preference. But keep in mind, even a text editor made for programmers can require additional plugins for features like PHP code linting and completion, debugger integration, Git/VCS integration, and more. It may not easily integrate with external tools for running tests, static analysis, or enforcing a coding standard. You might forego time saving tools to help navigate large codebases and for code refactoring. A good IDE comes with these features already configured, allowing you to concentrate on the coding task at hand instead of fiddling with the editor. That's not to say a text editor isn't useful, but make sure you use the right tool for the job.
Plugins
Once you have PhpStorm installed, open the preferences window. It is easy to be overwhelmed but we're going to start with Plugins since we may need to do some extra configuration after we install them.
Required: None of these plugins are required and you should feel free to skip over these or come back to them later. These are helpful plugins I enjoy having.
The first plugin I recommend is Php Inspections (EA Extended). It's a free plugin which offers a paid version with extra features. I really enjoy this plugin because it shows much more in depth code inspections than PhpStorm alone. Code inspection is what an IDE performs in real time (or by manually running a specific inspection) and provide feedback by underlining code and showing a warning depending on how severe the error may be.
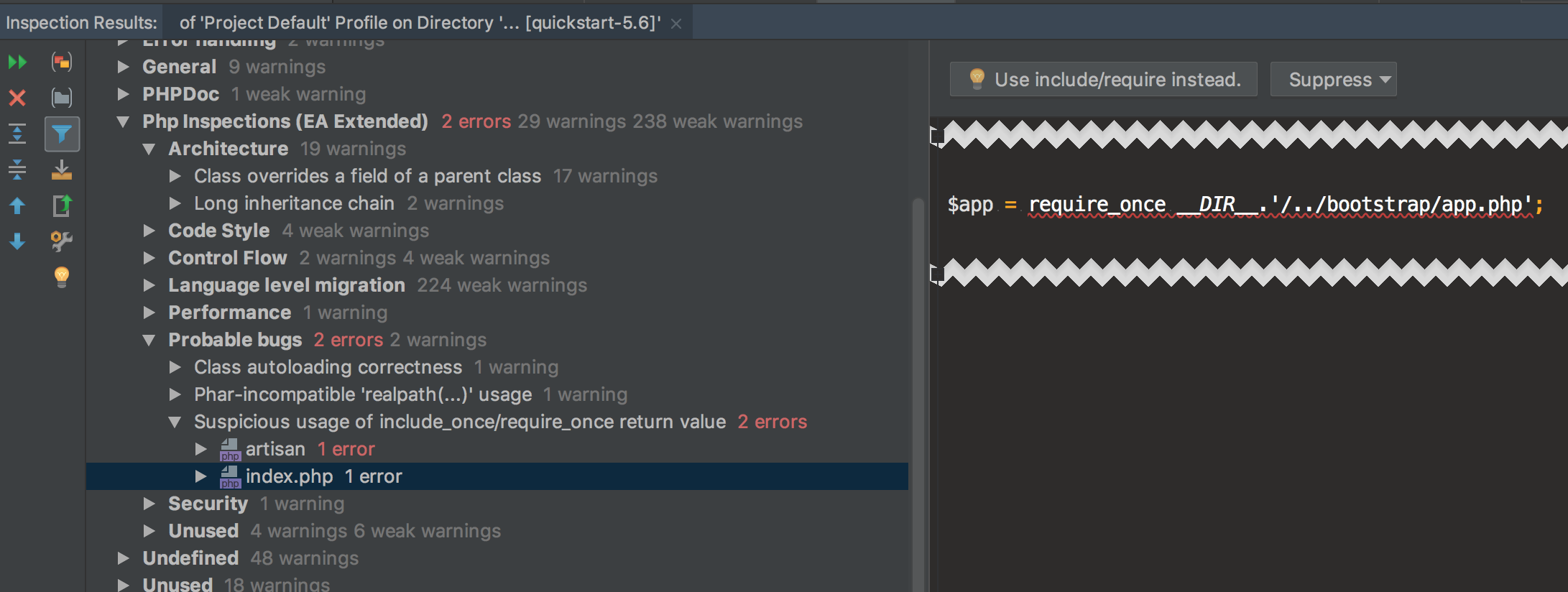
If you want to dive right into inspecting your code base you can right click on your project folder in the top left pane and select inspect code. When the inspection is complete you will be greeted by this pane at the bottom of the PhpStorm window:

We have run inspect code on a fresh application I use for teaching Laravel 5.6. This gives us a good overview of all of the inspections we have turned on in PhpStorm but for now we just want to focus on on the items "Php Inspections (EA Extended)" have flagged as errors. Clicking on a file under Suspicious usage of include_once/require_once return value we can see the Laravel bootstrap process has triggered this check. We can safely ignore these two errors because this is how the framework itself starts up, but it is always good to check. If there is an inspection you want to disable, click on the inspection and you will see a Disable Inspection button. My preference is to never disable an inspection but to understand why my code may be throwing an error so I can ensure it's not really an issue. I'd rather have the false positive than disable the inspection and risk missing something.
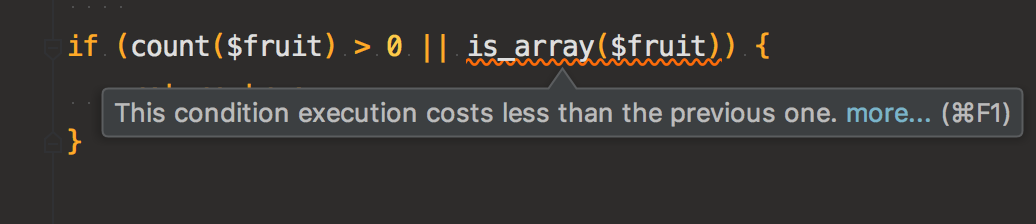
An example inspection I find useful is when you have a conditional with multiple conditions you will see the code highlighted. If you hover over the code you'll see the reason listed:

"This condition execution costs less than the previous one". When PHP runs an if statement against multiple conditions it will check each condition in order and the first failure will cause the if statement to fail. If you put the least expensive condition in front of the expensive one, you only pay the expensive cost when your first condition has been met. This means our code will always run as fast as it can when it comes to this if statement.
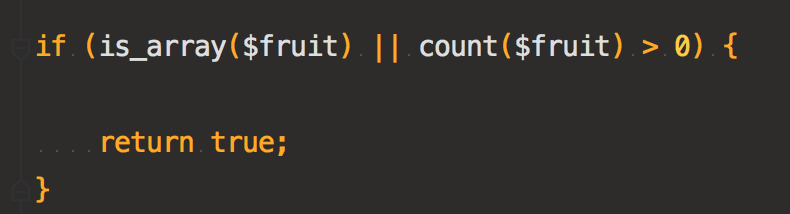
Once we flip our condition order we can see the plugin no longer shows we can improve the if statement:

The few other plugins I use are .env files support, Markdown support, and CSV support. These plugins offer extra highlighting for these types of files---which PhpStorm does not ship with automatically. Most file types you open will show you an alert at the top of the file if there is an available plugin for the file type.
Configuration
Let's open the preferences window and we'll start on the left side and work our way from top to bottom starting with Appearance & Behavior. Starting with the appearance tab I always use Darcula, the default Jetbrains dark theme. This is the same theme I use across all of their products so the look and feel is familiar and comfortable no matter what IDE I'm using. If the default Light or dark mode Darcula themes aren't for you I highly recommend visiting daylerees.github.io. Dayle has maintained several themes for various code editors for quite a while. If you find something you like, head over to the git repo and make sure you are in the "jetbrains" folder as those themes have been tested to work with Jetbrains products.
Normally I leave the "Menus and Toolbars" section alone but if you want to customize any of the various menus you can rearrange, add separators, and edit icons here.
The "System Settings" section will largely be personal preference. I always want to open projects in new windows so I have that option selected. I prefer to know that each window represents an individual project. If you're more familiar with a text editor, keep in mind that PhpStorm wants to treat your codebase as a project, so it can index the files within it to provide many of its features.
Ripping windows out of PhpStorm: most panes are in docked mode by default but you can right click and select Windowed Mode if you'd like to break up panes from the main window. This is especially useful when using multiple displays.
Let's jump down to the Editor tab. Feel free to revisit the sections we're skipping over later, normally I leave defaults in those sections. The Editor section controls everything about the code editor window panes. In the Appearance section I ensure to check all the boxes under "Show whitespaces", this lets me immediately see if anyone is polluting my PHP with dirty tabs.
Tabs VS Spaces: You don't have to agree with me spaces are superior to tabs, you just have to understand our PHP predecessors stated in the revered book of PSR-2 "Code MUST use 4 spaces for indenting, not tabs.". If PSR-2 is too old school for you, I suggest you peruse PSR-12 which at the time of this writing is in review stage but still keeps the same stance of tabs are evil, and spaces are superior.
Editor tabs under the Editor -> General section of the preferences is the next place I customize. I like my tabs to be at the bottom of the window instead of the default top, I uncheck "Hide file extension in editor tabs", and I set a tab limit of 50. The tab limit will help keep memory usage down. Normally I never hit this limit and I could probably lower it further if I started seeing any performance issues.
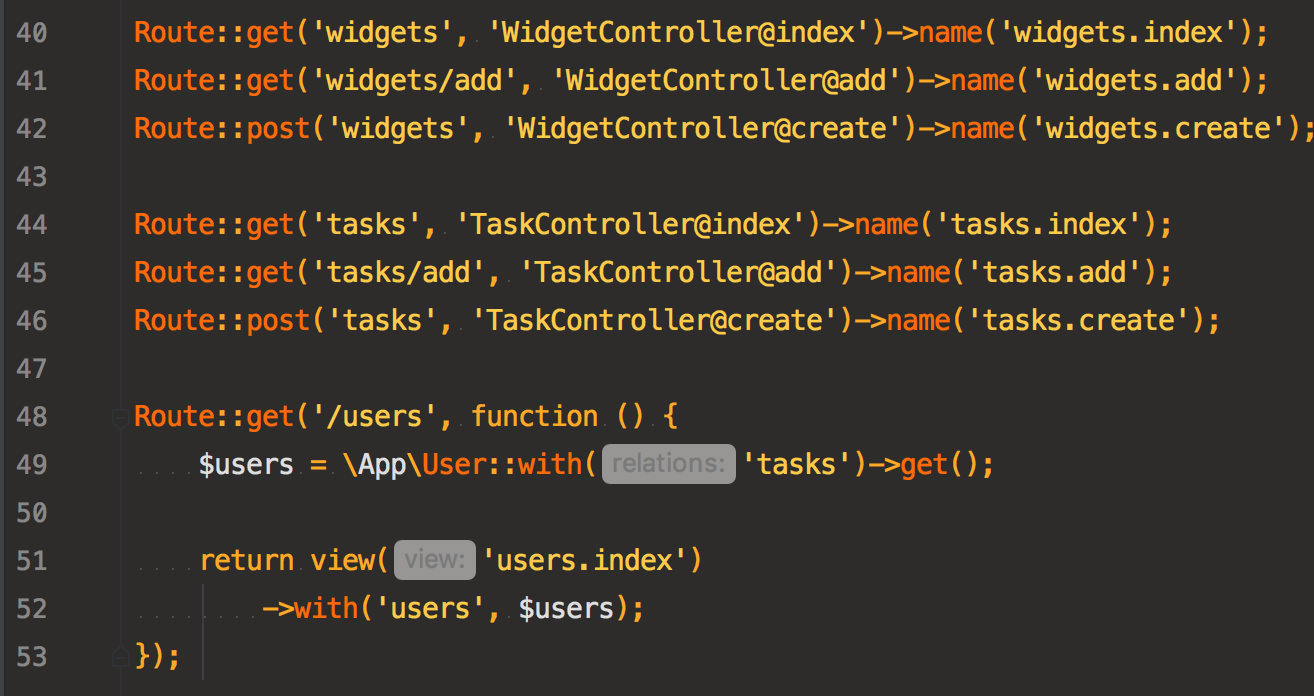
Skipping down to the Editor -> Font section the settings here will also come down largely tp personal preference. I like the Menlo font at size 14 with 1.4 line spacing. This allows a good font size with enough spacing between lines where everything is easy on the eyes. Here's an example of these settings:

You can easily read the code and the last closure block is also easy to see the four space indents.
Editor -> Code Style -> PHP is where you can tweak all the code styles you want to override defaults for or change to match your project's code style. (Obviously your code style is PSR-2, right?) The Tabs and Indents tab is where you can set your tab size, indent, and continuation indent to 4. Also ensure you have unchecked the box "Use tab character". You can also customize code style for all the other supported file types such as CSS, HTML, JavaScript, and more.
The last section we're going to explore is the Editor -> Live Templates section. Live templates are short combinations of letters used with the tab key to insert a block of code. Instead of typing out foreach ($items as $item) you can simple type fore and press the tab key on the keyboard and PhpStorm will automatically replace fore with a proper foreach ($items as $item) including the opening and closing brackets (on new lines). You can explore the various built in live templates but the real power comes in adding your own live templates. Clicking on the + sign and selecting Template Group allows us to create a "user" template group to hold our custom live templates. In our group we can click the + sign again and select "Live Template" to start building our custom live template. We're going to specify the abbreviation as pdd, add a description of Echo pre & vardump and die, then we'll click on the "Edit Variables" button and enter a name of VAR and select clipboard() from the dropdown in the expression field. Click on OK and in the "template text" field add the following code:
echo "<pre>";
var_dump($VAR$);
exit();
This tells our pdd live template when we enter the text pdd and hit the tab key, to take whatever is in our clipboard and paste it where $VAR$ appears in our code block. If we copy the string $result and type pdd and press the tab key, the following code will be inserted into the file:
echo "<pre>";
var_dump($result);
exit();
The pdd live template allows us to die and dump without having to always type out all three lines of code. Explore the rest of the live templates to see what is possible and you can spend time fully customizing these templates to allow you to work faster since you no longer have to fully type out boilerplate.
Xdebug integration
When you need to step through code, you'll want to use a debugging tool like Xdebug. I won't go into how to use a debugger, which is worthy of its own article. However, PhpStorm has great integration with both local and remote debuggers. To get it setup, follow their online instructions for Configuring Xdebug. They also have a tool to validate your configuration which helps troubleshoot issues you may run into.
Keyboard Shortcuts (Keymap)
I'm a PC gamer at heart which means I learned at an early age using keyboard bindings to trigger in game actions was much more efficient than using the mouse. The same philosophy holds true when using software. Nearly every part of PhpStorm supports keybinding actions. I highly recommend you spend time looking at the default keyboard shortcuts in Preferences -> Keymap and start changing or adding shortcuts to suite your needs. Some of the ones I immediately customize revolved around hiding and showing different panes of the project. Command + 1 will show or hide the project pane, Command + 2 will show or hide the version control pane, Command + 3 will open the in application terminal window, and I have Command + Shift + o set to open a file by name in the project. Keyboard shortcuts are always going to be based on personal preference so if you don't like what I'm using play around with your own. There is a fantastic plugin called "Key Promoter X" that will show you the keyboard shortcut for every action you perform with a mouse. This is great for discovering existing keyboard shortcuts. If you want to go to extremes you can install the "Force Shortcuts" plugin with will block ALL mouse actions and show you the keyboard shortcut to use.
Recap
I hope you're inspired to test drive PhpStorm if you've never used it, there is a free trial available if you're not sure you want to spend the money right off the bat. If you're a long time PhpStorm user hopefully you're inspired to jump back into the preferences and tailor PhpStorm to your liking. Laracasts.com has a "How to be awesome in PhpStorm" series with 27 videos which are all free to view. The first few videos helped inspire me to deep dive into PhpStorm when I started using it several years ago. Hopefully you can learn something new from the videos.
Warning:
This post content may not be current, please double check the official documentation as needed.
This post may also be in an unedited form with grammatical or spelling mistakes, purchase the August 2018 issue from http://phparch.com for the professionally edited version.
As Seen On
Recent Posts
- PHP to Rust via Copilot
- Compiling Python 3.12 from Source Tarball on Linux
- HTML Form Processing with PHP - php[architect] Magazine August 2014
- The Workshop: Local Dev with Lando - php[architect] Magazine November 2022
- Getting back into the swing of things
- All Posts
Categories
- ansible
- apache
- applesilicon
- aws
- blackwidow
- cakephp
- community
- composer
- conferences
- copilot
- data-storage
- day-job
- devops
- docker
- fpv
- general
- github
- givecamp
- homestead
- jigsaw
- joindin
- keyboard
- laravel
- learning
- linux
- maker
- mamp
- mentoring
- music
- nonprofit
- opensource
- packages
- php
- phparch
- projects
- provisioning
- python
- razer
- rust
- s3
- security
- slimphp
- speaking
- static-sites
- storage
- testing
- tiny-whoop
- today-i-learned
- training
- ubuntu
- vagrant
- version-control
- windows
- writing
- wsl
- wsl2
- zend-zray